Nurture App
An app concept designed to help young working professionals keep up with their long-distance friendships
PROBLEM
Many young working professionals would like to maintain long-distance friendships (LDF’s) with people they’ve met over the years. This becomes challenging due to busy schedules, time zone differences inability to interact in person, busy schedlesWithout a way to easily and conveniently nurture these relationships, they can wither away over time.
METHODS
- Survey
- Diary Study
- Interview
- Affinity Mapping
- Persona Creation
- Low- & High-Fidelity Prototyping
- Usability Test
SOLUTION
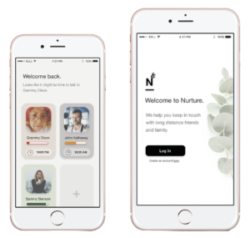
Applying the human-centered design process end-to-end, we developed Nurture – a cross-functional app that can help users track and upkeep their long-distance friendships and relatives in one convenient place based on user specifications.
TEAMMATES
- Lisa Beresford
- Linda Martinez
- Sarah Karmali
MY RESPONSIBILITIES
- Scoped and co-designed study
- Recruited participants
- Led team through research methodologies
- Conducted 2 diary studies
- Conducted 2 interviews
- Analyzed quantitative data
- Led Affinity mapping session
- Ran one usability study
- Informed design of low- & high-fidelity prototype
- Co-created final deliverable
Background
PROBLEM SPACE
More than ever, young (18 – 36) working professionals are displaced due to out of state college, graduate school, or job opportunities. Despite the proliferation of social media and other platforms, they still find themselves out of touch with friendships they cherish. Many of these professionals would like to have a centralized way to keep up with these friendships rather than relying on several different platforms.


APPROACH
We implemented the human-centered design process end to end. First, we scoped our target audience to be 18 – 36 year-old working professionals in order to maximize the utility of our product to a specific group. We then deployed a survey to validate this problem space among this demographic and to collect preliminary data. Second, we conducted diary studies and follow-up interviews to drill down on specific use cases.
Based on these data, we developed a primary persona in order to focus our efforts on users who would benefit most from this product. We then ideated and sketched several different forms of products to explore different solution vectors. After settling on a digital app solution, we iterated through and. created lo-fi prototypes and conducted a usability study to test functionality. Insights gleaned from these tests allowed us to iterate our design and come up with a high-fidelity prototype which was presented to classmates.
Generative Research Methods
SURVEY
We deployed a survey to gather attitudinal and behavioral data from a wide audience (n=145), validate the problem space, and help establish user needs. We designed the survey to include both quantitative and qualitative items to provide some context to various use cases and metrics of interest. We subsequently reached out to a small subset of responders and recruited them to participate in the rest of our project.
DIARY STUDY
We administered diary studies to 4 participants to help understand their thoughts, feelings, and experiences longitudinally. They were instructed to submit diary entries over via email every time they interacted with an LDF over a period of 5 days. Each diary entry consisted of responses to 5 questions regarding the context, outcome, and overall experience of each interaction.
INTERVIEW
Upon the conclusion of their diary studies, each of the 5 participants were interviewed for 30 minutes to gain deeper insight into their attitudes and behaviors surrounding long-distance friendship. Participants were asked about their diary entries; how they defined and thought of LDF’s; and their experiences trying to keep up with their LDF’s.
Data Analysis & Findings
QUANTITATIVE
Quantitative data including demographic information, preferred communication methods, and temporal data were analyzed and visualized using Google Forms. These data provided a scaffolding for the rich qualitative data.
- Most common number of long distance friendships 10 (17%), with 85% or responses falling within 1-12
- Most common method of communication is texting 93% and phone 67%
- Communications take place equally during the weekdays and weekend with the majority of communications taking place during the evening, followed by afternoon and morning at 75%, 50%, and 38%
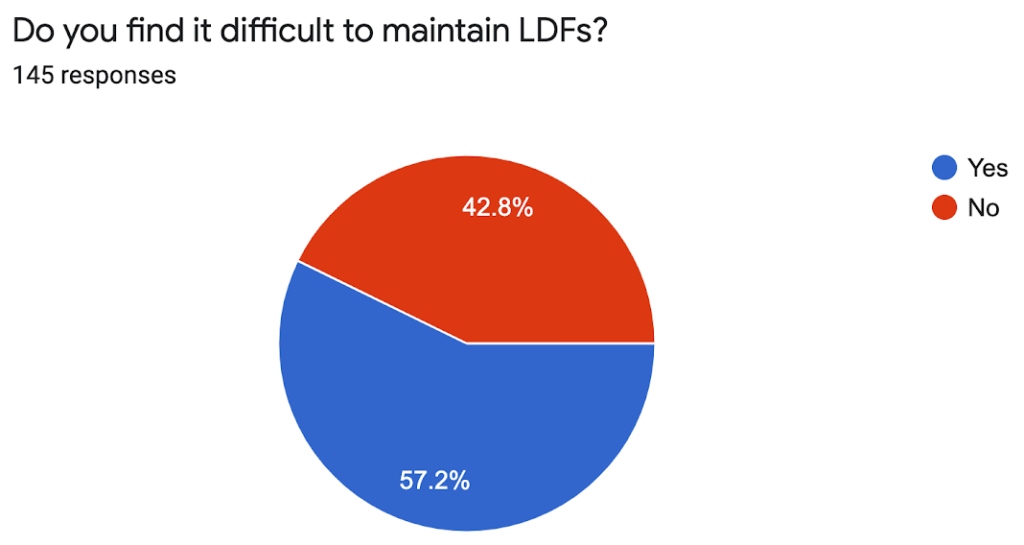
- 57% of respondents felt long distance friendships were hard to maintain and 46% of respondents wanted help to maintain them


QUALITATIVE
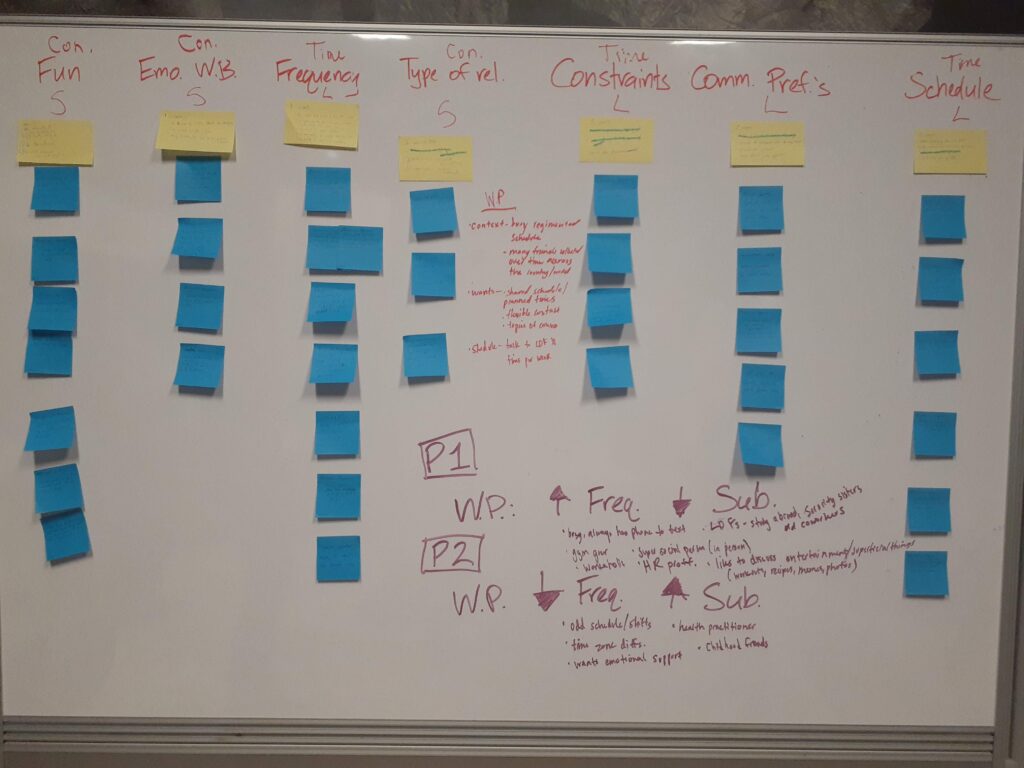
Qualitative data from our survey, diary studies, and interviews were analyzed via affinity mapping. We identified common themes, user needs, and constraints as a function of user characteristics. Combining this with quantitative data enabled us to triangulate all of our findings and gave us a firm understanding of the kinds of users to target and the types of solutions to implement in our product design.
- Hard to maintain long distance friendships because: [1] interactions aren’t in person; [2] busy schedules; and [3] time zone differences
- Communication frequency and substance can vary greatly for example some may prefer an hour long phone call one a month or texting multiple times per week
- Respondents are intentional about the people they decide to have long distance friendships with and maintain them actively
- Long distance friendships are hard but worth the work and highly values relationships
Persona
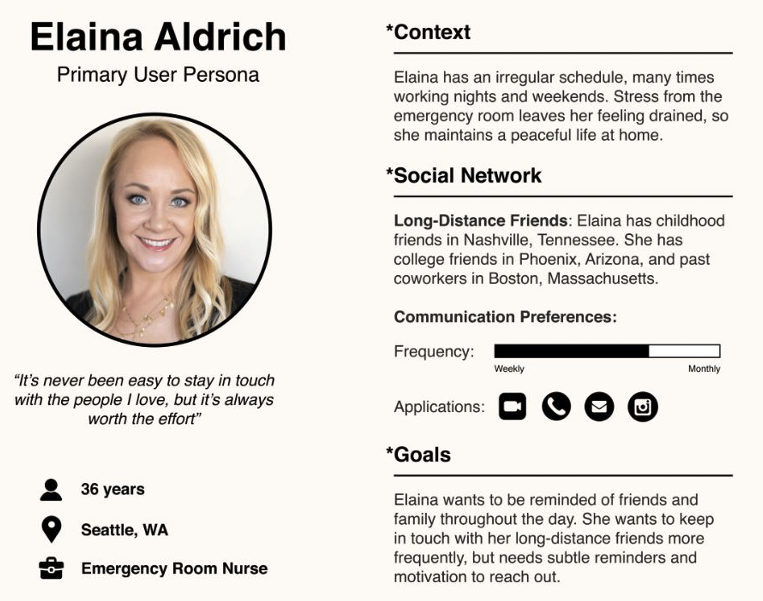
Having analyzed all generative data, we developed a primary persona to help us instantiate a typical kind of user on which to focus. The persona embodied a constellation of demographic information, behavioral patterns, and use cases that stood out in the data. We tentatively developed a secondary persona, but ultimately decided to omit it from the study as it was less supported by our findings.


Ideation & Sketching
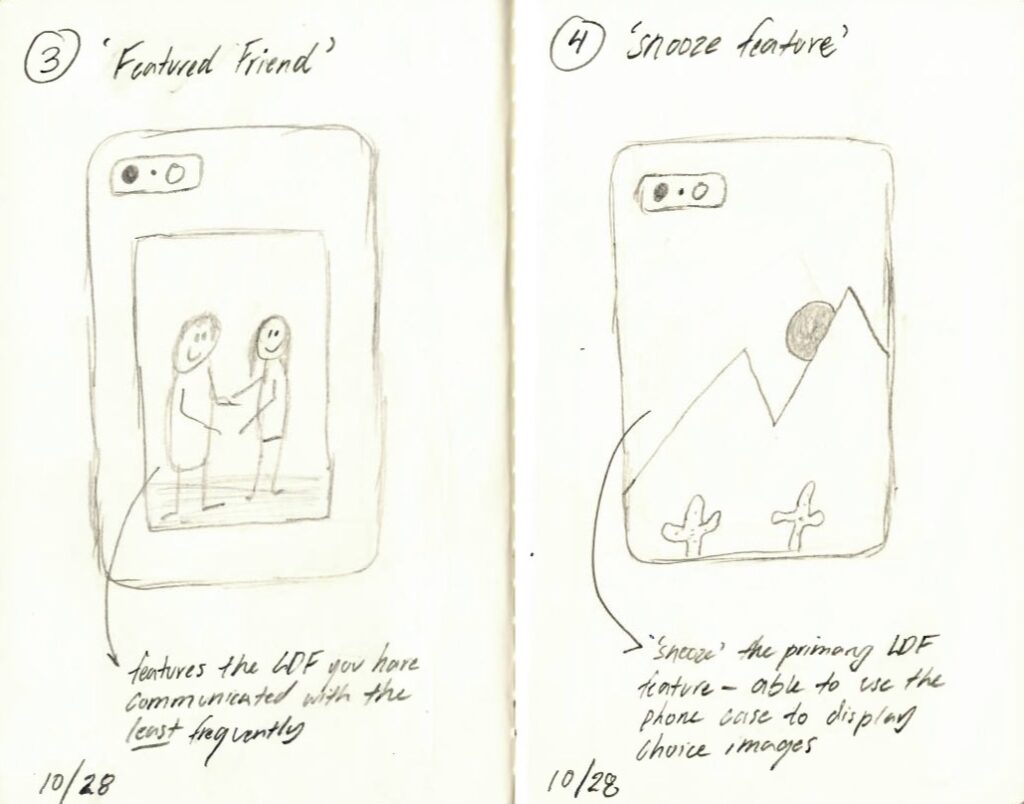
Equipped with our findings and persona, we began ideating and sketching different design concepts. We played around with various form factors and design solutions that addressed our problem space while meeting specific user needs. These included wearable technology, table top objects, phone accessories, and app concepts.
Although we were mindful of developing creative physical form factors, we ultimately settled on an app concept that synced with an interactive phone case. We chose these solutions because of their relatively low overhead and seemless integration with ubicomp technologies.
CONCEPT
Upon registering, users are prompted to create profiles for the LDF’s with whom they’d like to maintain contact. When creating profiles, users can specify how often they’d like to communicate with each LDF and can opt into push notifications. Each profile then appears on the app dashboard (landing page) as a clickable thumbnail. Thumbnails can be expanded to present friendship status (time since last communication) and various communication analytics which are visualized via a status bar and graph, respectively. The accompanying phone case would showcase LDF profiles that are approaching the end of the specified

Lo-Fi Prototype
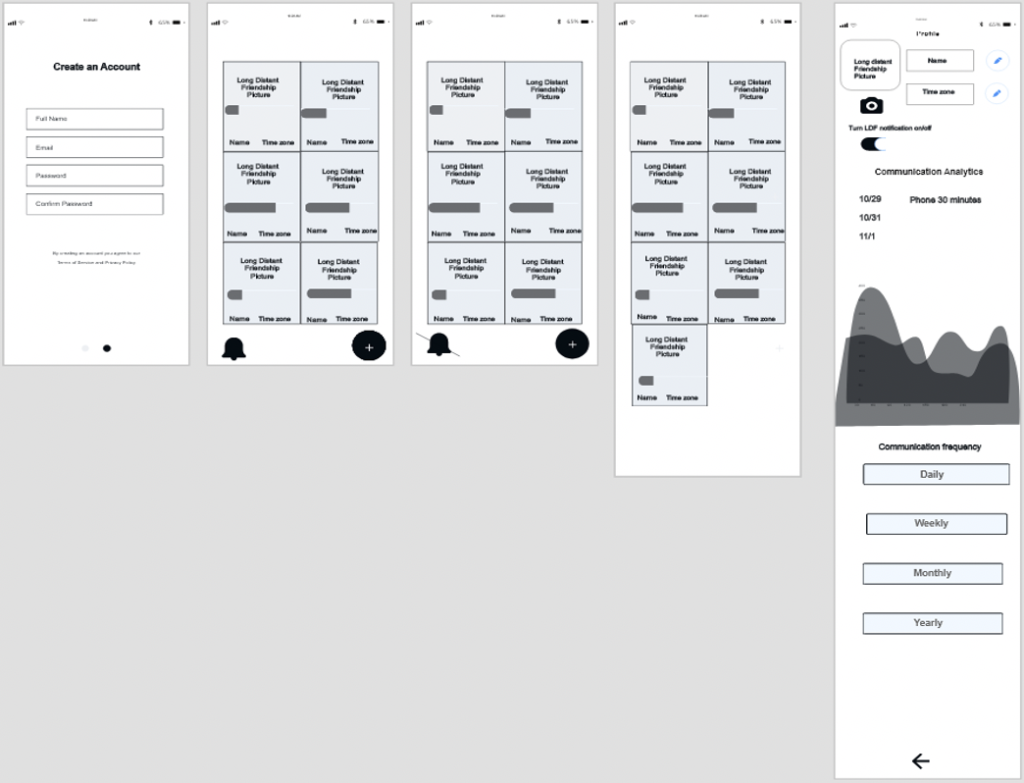
WIREFRAME
Our initial app prototype was designed by the entire team, drawing heavily from our research into user needs and major use cases. The wireframe itself was created in Adobe XD by Lisa Beresford and Sarah Karmali.


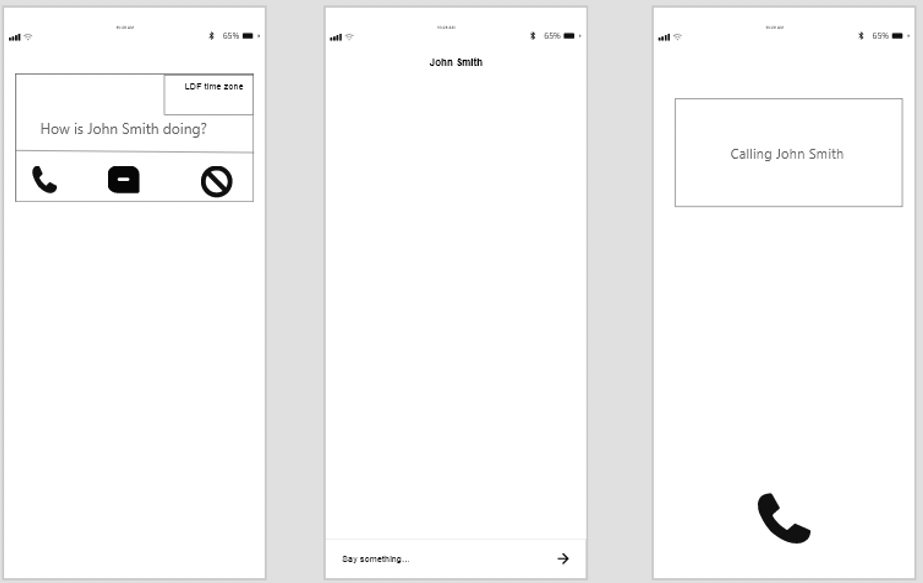
APP NOTIFICATIONS
Push notifications were created by Lisa and Sarah after the team brainstorming and design session. Notifications consist of brief prompts accompanied by a few communication options that are linked to their respective phone app (eg, phone, text, FB messenger).
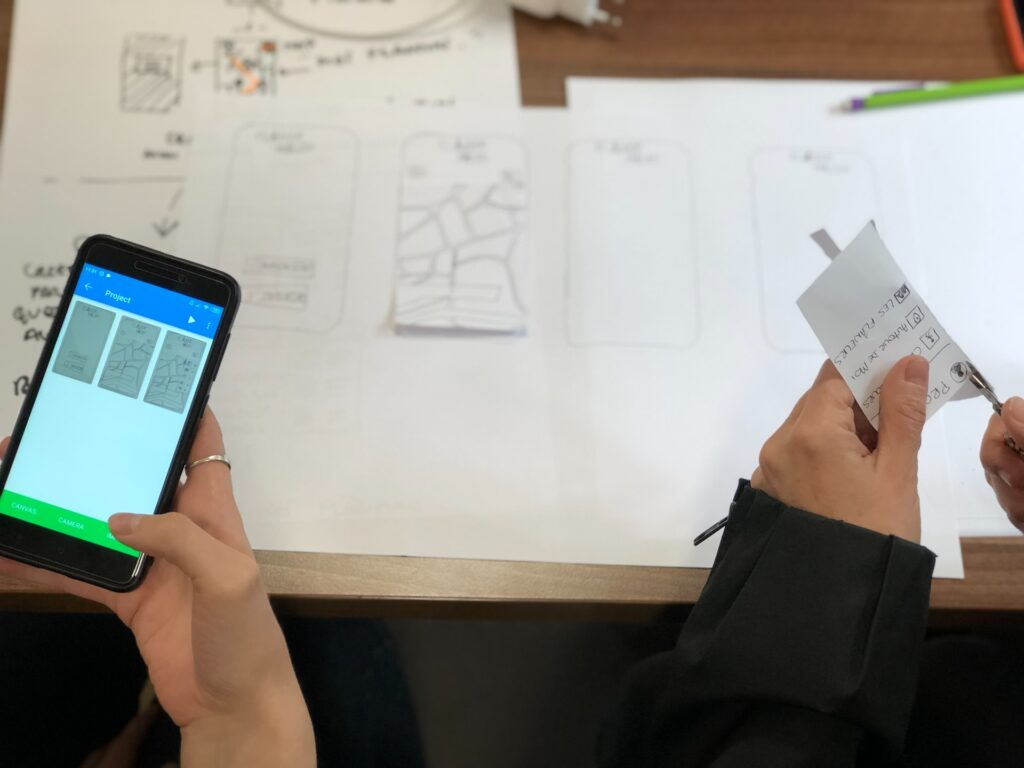
PHONE CASE
We created a paper prototype of the back of the interactive phone case that was to accompany the Nurture app. We represented this with a small cardboard box with a rectangular hole through which we slid a strip of paper with sample LDF profile pictures on it. Unfortunately, this add-on accessory was eventually omitted from the overall design due to feasibility issues – there are simply too many phone form factors.


Usability Test
OVERVIEW
We conducted usability tests with 5 participants using our lo-fi prototype. Our goal was to collected general feedback on our design while testing how well Nurture accommodated a user performance on 5 tasks.
Our findings gave us ample opportunity to address user concerns and iterate on our design.
SCENARIO'S & TASKS
- You have recently discovered nurture as a means of keeping in touch with your friends. You created a profile for yourself, logged in, and would like to start by registering your friends. How would you register a friend?
- You will be extra busy with work for the next month. During this time period you would not like to be reminded to reach out to friends. How would you silence all notifications?
- You realize you have been really enjoying your conversation with one of your long distance friends and would like to talk to them more often. How would you update Nature with this change?
- Your friend sent you a cool photo of themselves. You would like to update their profile picture to this photo. How would you go about updating your friends photo in Nurture?
- Your communication preference has been passed for one of your friends. A notification has popped up on your phone to inform you of this an encouraged you to reach out. How do you respond to the notification?


FINDINGS
Task 1: Many did not click on the “+” button to add a friend instead wanted to click on the friend button.